Below you will find a guide with web development tools which will help a website go from concept to reality. Of course, having a sample is important for any future web designer. By using it, you will have better chances of getting high grades. All samples that you can find on our blog are readily available and can help you to complete your own assignment. Since finding the right sample can be a bit time-consuming, leave your assignment to Assignment.EssayShark.com and we will complete it without any problems.
Everyday our experts get orders and complete them successfully. Our service is the ideal site for those who don’t have the time or skills to complete their homework by themselves. We are available 24/7 so you can contact us any time you want. Moreover, we have a large team of experts you can choose from. We have reasonable prices – anyone can afford getting our help. Please keep in mind the following sample is presented only for viewing.
Useful Web Development Tools
The frontend is a tricky thing: it is not difficult to understand, but it is difficult to master. There are many nuances which should be considered. Fortunately, developers and designers regularly create tools that simplify routine tasks and bring the freedom of creativity.
Javascript tools
Crossroads.js

This library is inspired by the Route / Dispatch URL utilities, presented in frameworks such as Rails, Pyramid, Django, CakePHP, CodeIgniter, etc. It parses the input string and determines the required action.
griddle.it

Griddle.it provides a simple way to align the layout. All that is needed is to put the measurements for the provided URL to get the background image with a beautiful layout of the page.
Head.js

This is a script that speeds up, simplifies, and modernizes your website. You can use HTML5, CSS3, and scripts.
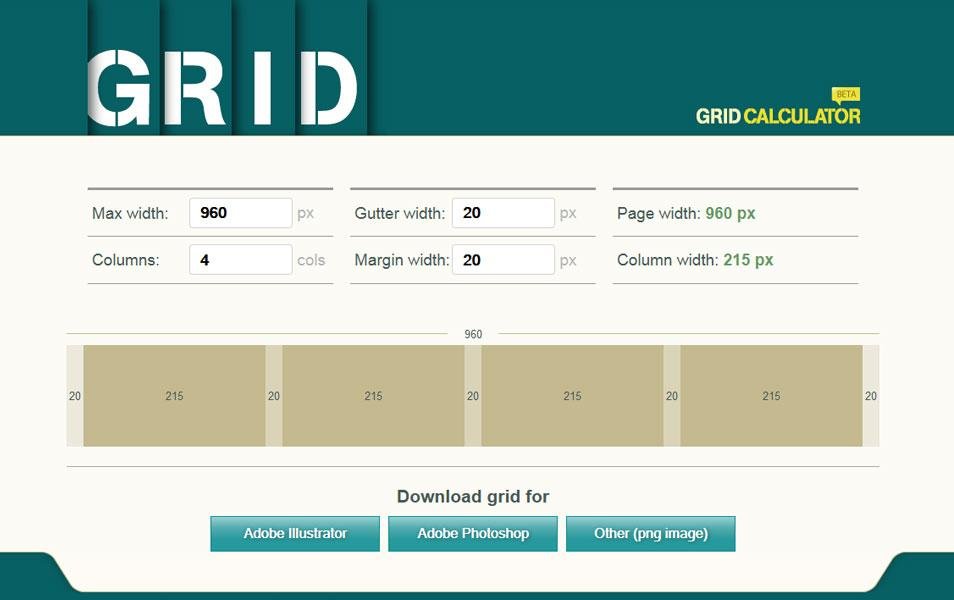
Grid Calculator

This is a calculator that allows you to quickly adjust the grid and load it into Adobe Illustrator or Photoshop.
jQuery Waypoints

Waypoints is a small jQuery-plugin that allows you to customize the function when scrolling through the element.
Modernizr 2

Modernizr is a widely used open-source JS-library, which helps to create sites on HTML5 and CSS3. The second version has the ability to combine the definition of browser capabilities with media queries and conditional loading of resources, which improves the performance and optimization.
HTML and CSS tools
CSS-X-Fire

This tool allows you to edit the CSS properties in the IDE without the update of the page in the browser.
CodeKit for MAC OS X


CodeKit is designed to accelerate and simplify the process of developing websites. It supports Less, Sass, Stylus, Jade, Haml, Slim, CoffeeScript, Javascript, and Compass.
Needle

Needle is a handy tool for testing CSS and comparing parts of websites.
normalize.css

Normalize.css uses a slightly different approach to CSS Reset. Instead of resetting all the settings to the default state, developers figured out how different browsers work with individual parts of the code and left only the desired settings. It saves time and increases productivity.
PCSS


This is the preprocessor of CSS, written in PHP, which provides you some additional options when using CSS. It requires PHP5.
Spritemapper
![]()
This application combines several images into one and sets the CSS-positioning of parts, and potentially reduces the loading time of the site.
Previous answers to this question
This is a preview of an assignment submitted on our website by a student. If you need help with this question or any assignment help, click on the order button below and get started. We guarantee authentic, quality, 100% plagiarism free work or your money back.
 Get The Answer
Get The Answer