

Printed 6 years 30 days ago on September 6, 2010 8 min read
Custom Publish Types really are a huge boon to everything WordPress. The feature continues to be lengthy anticipated, and lays a pleasant foundation for WordPress increasingly of the CMS to individuals still convinced it’s just a blogging engine .
Custom Publish Types, for individuals different, is essentially a templated content type based in their core from WordPress’ Posts. There are a variety of optional fields you can inside a Custom Publish Type, and you may also build in your. It paves the way to creating a refined UI for data storage within WordPress given custom conditions.
That stated, you might be curious how that effects others for example Pods. Should you haven’t were built with a chance, I discussed WordPress 3. and Pods at length and also have figured Custom Publish Types and Pods achieve different goals at this time, and dealing with Pods provides you with an amount of control Custom Publish Types presently don’t (as well as in part don’t make an effort to) achieve.
As full disclosure, I’ve lately been recognized like a Pods Core Developer but aspire to express that circumstance getting no effect or any biased opinions toward Custom Publish Types. The Pods team wouldn’t exist without WordPress, so we’re all super thrilled about the presence of Custom Publish Types.
Within this walkthrough, I’d prefer to cover a completely top-to-bottom implementation of Custom Publish Types, particularly individuals task of making certain a fairly permalink structure for the single pages. A follow-up article will consider custom taxonomies for archive-style pages.

Ready to go with Custom Publish Types
Possibly the greatest outstanding learning curve with Custom Publish Types may be the implementation itself.

While programmers will like it, less experienced theme developers will probably become rapidly frustrated using the initial setup of Custom Publish Types. While there’s enough detailed information online within the always helpful Codex, Custom Publish Types still require an awareness of WordPress established conventions for implementation.
I’m a stickler for comprehending the intricacies of the system that you work professionally, however i also realize that WordPress is an excellent platform for tinkering. That stated, should you’re an expert you’re searching in order to save just as much time as you possibly can. Should you’re a tinkerer you’re searching to obtain ready to go as rapidly as you possibly can so (hopefully) you are able to dissect the way it happened. Considering that, a very nice method to quickly setup your Custom Publish Types may be the Custom Publish Type UI WordPress wordpress plugin. Custom Publish Type UI completely removes the tediousness of establishing Custom Publish Types by supplying an interface inside the WordPress admin to do this. I’ve used it on our recent projects also it’s an enormous way to save time. I actually do recommend though, that just before while using wordpress plugin, you take time to really know very well what Custom Publish Types are and just how they can fit in to the main issue.
For that purpose of this walkthrough, we’ll setup an informational DSLR site with a few details about a couple of cameras. Using Custom Publish Type UI, we’ll generate a Cameras Custom Publish Type:

While you may create a Custom Publish Type completing only the fields above, we’re employed by a complete implementation here, therefore we’re likely to complete the Advanced Label Options too:
If these fields aren’t populated, defaults is going to be used in line with the initial labels used to setup the Custom Publish Type. During this situation, using individuals defaults might have labored out all right, but you will see conditions in which a revised nomenclature is going to be a lot more significant to clients. We’re also likely to personalize the Advanced Options provided by Custom Publish Types/Custom Publish Types UI:
With such fields we’re in a position to further refine the features of our Custom Publish Type. A number of these could be left as default, but we’ll pay particular focus on both Custom Rewrite Slug along with the Supports areas. Built-in Taxonomies will also be important, but we’re likely to revisit that later. The Custom Rewrite Slug accounts for making certain your permalink structure remains accurate as well as in tact. More about that in implementation. Since our choices are set, clicking Create Custom Publish Type will prove to add our Custom Publish type towards the admin UI:
Adding a brand new entry will give you a well-recognized, but customized content entry view:
After we’ve added some records, we’ll begin building our library of content:
With Custom Publish Types comes all the built-in cms functionality of WordPress, but at this time, we’ve got absolutely nothing to show for this inside our theme these pages are nowhere around the corner around the front finish. Our first option would be to use WordPress 3. Menus and by hand build out a navigation system with a number of Custom Links, however that would rapidly become overbearing since we’re wishing to create a website with hundreds (or thousands) of content pages.
Structuring WordPress for Custom Publish Types
Custom Publish Types are simply that, they’re an accumulation of content. With regard to organization in addition to consumer experience, there must be some kind of hierarchy that includes your Custom Publish Types. Presently, should you hit our Camera pages while using Permalink outlined around the edit page, you’d begin to see the content incorporated within the publish:
With regards to this situation, the permalink we’re dealing with is wordpress/cpt/cameras/canon-7d/ that is all right I love the actual way it’s structured. The problem creeps in when, by experience, you want to view a catalog page by stripping from the last URL segment and seeking hitting wordpress/cpt/cameras/. As they are we’re slammed having a 404 error. Like a fix, I’d suggest developing a WordPress Page known as Cameras (using the proper slug) to make sure we no more hit that 404 .
This ties into my philosophy of structuring WordPress sites WordPress Pages should dictate the general structure (for content and URLs) and become the building blocks of all things built on the top from it. To the benefit, Custom Publish Types work within thsi philosophy.
With this wordpress/cpt/cameras/ URL now correctly resolving, we’re able to produce a custom Page template to drag throughout our Cameras. There’s two approaches here, you may either set the Page Template within the Page Attributes sidebar around the edit screen, or just name your template file while using Page slug. We’ll go ahead and take latter approach and make up a new file inside our theme directory known as page-cameras.php composed of:
Note: The phone call get_template_part() searches for loop.php. a template file specific to Twenty Ten, the stock theme that ships with WordPress 3.
What we should’re doing within this template is just querying all posts for the cameras Custom Publish Type and delivering that data towards the Loop. Last, we reset towards the original query fired during page creation that will prevent any funkyness with sidebar and/or footer logic. What results is really a page that mimics a default Posts entry view in Twenty Ten:
As the implementation to date is ideal for such as the data kept in our Custom Publish Type, it’s not so organized.
Organizing Custom Publish Type data utilizing a Custom Taxonomy
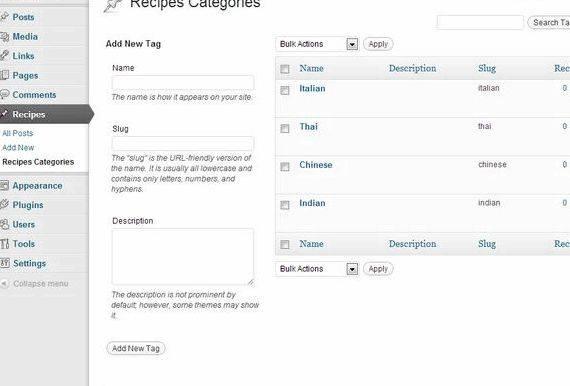
Carefully associated with Custom Publish Types are Custom Taxonomies. To the benefit, the Custom Publish Type UI wordpress plugin handles the creation and upkeep of Custom Taxonomies too. We’re likely to organize our Cameras Custom Publish Type by attaching a couple of Taxonomies:
When designing them, we’ve attached the Taxonomies to the Custom Publish Type, plus they now appear not surprisingly:
As they are, Custom Taxonomies become tags. For the way you’d like to apply your Taxonomy, tags may be an relevant solution. Within this situation, however, I’d like to provide a choice-based system in my client. To achieve that, and for that reason help make your Taxonomy behave a lot more like a WordPress Category, you’ll have to edit the Advanced Options from the Taxonomy:
By setting your Taxonomy to being hierarchical you’ll provide all of the all existing records in addition to a check/uncheck interaction:
Associated with pension transfer things Custom Publish Type, when you’re in a position to add/edit/take away the data, it doesn’t do much as they are around the front finish. Viewing canon’s 7D page we simply edited around the front finish leads to no visible change. We’re likely to use our Custom Taxonomy to supply category-style archive listings.
The finish from the basics
This walkthrough sets happens for that harder task of establishing Custom Taxonomy-based archive-style pages using appropriate permalinks. Should you’d like to accept next thing in pushing your Custom Taxonomies towards the front finish of the site take a look at WordPress Archive Pages According to Custom Taxonomies .
Previous answers to this question
This is a preview of an assignment submitted on our website by a student. If you need help with this question or any assignment help, click on the order button below and get started. We guarantee authentic, quality, 100% plagiarism free work or your money back.
 Get The Answer
Get The Answer