
Occasionally on a blog, a gif is better than a jpeg or png image
You probably associate an animated gif with social media.
They are usually for amusement value and are often small snippets taken from a YouTube video, or even from Instagram videos.
If it is only for fun, you can find thousands of them online if free gif libraries, so there is no need to create an animated gif yourself.
Perhaps if the subject of this post was about books that are real page-turners, I could add something like this.

I know it is not the most exciting gif ever made but is apt to show you that you can add one to a blog post on most blogging platforms.
If you use WordPress, you can load up a gif in the same way that you load all your images in the Image Editor.
How are gifs made?
A lot of the gifs you see on the Internet are made from video files, which involves quite a lot of work. Some of them use hundreds of individual slides.
For a video to turn into a gif, you need to copy individual frames of a video. Some people create a gif in Photoshop, which is a little complicated.
I am not an expert, but from what I could understand you need to load the frames from layers and then load files into stack. I stopped there because it was all way to complicated for me.
For a blog post or article, gif files are image files that have limited application. But from time to time they are useful.
I toyed around with the header image before writing this post. After all my experiments, I decided to stay with a still image. But not to waste all my work, here is the gif version I made.
Well, it works.

How you can make a gif, the easy way
The easiest way to create animated gifs is to use a free online gif creator or gif maker.
There are many of them, and they all work in a similar way.
But first, you need to create the slides you are going to use to build your gif.
For the example above, I used Canva to make four images and changed the words and the text colours on each image.
Then I used an online gif maker tool.

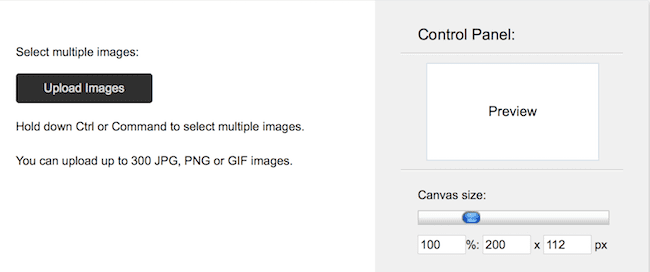
Just click “Upload Images” to select your files. Then, once you’ve uploaded them, you can make some minor adjustments.

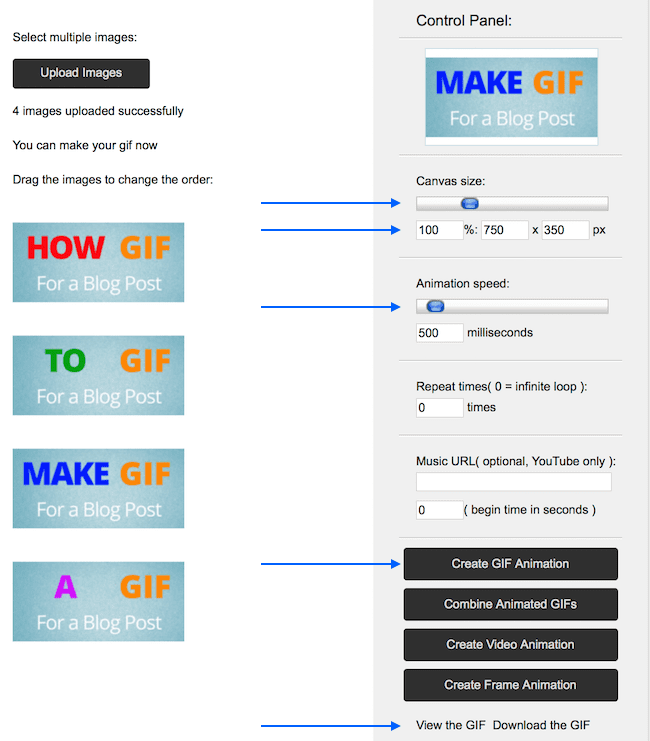
If your slides are in the wrong order, you can change this by dragging and dropping.
You have a couple of settings you can choose to change.
The canvas size is like an image size. Set it to suit your blog, but generally, 750px is large enough.
Of course, the file size will increase if you make it too big and it could slow down your page loading speed.
The animation speed is how fast your slides change. You should experiment with this setting to find the best speed for the type of gif you want to create.
When you have selected your settings, click “Create GIF Animation”.
You will then see a menu load below with “View” or “Download”. Click file download and you have made your gif.
If you try to open the file with an image previewer, you will only see the slides. To check your new gif, you will need to open it in a browser like Chrome, Safari or Firefox.
What can you do with a gif on a blog post?
The primary use for gifs on a blog is to condense information or long lists.
Using columns on a blog page is not a good idea anymore because they are not responsive. That means that they will not be viewed correctly on a mobile phone.
Columns just get reduced in size to fit a small screen, and then the text becomes too small to be able to read.
Without using columns, if I wanted to include a list of the seventy-five most popular books, it would stretch way, way, way down the page on a laptop and further on a phone or tablet.
A better way is to use a gif.
Again, you need to make slides, but this time I used screenshots and then cropped them all to the same size.

Now my list of 75 books takes up much less page space. Also, on a small screen like a phone or tablet, the gif will resize automatically to fit.
I have optimised the gif above to make sure it loads as fast as possible. But you can select the amount of compression you use if you want to have sharper text.
Conclusion
You are not going to use a gif on every blog post or article you write.
But from time to time they are useful, especially for fitting a lot of information into a manageable space.
It took me a few tries to find what worked and what didn’t work. What I found was that it was important to resize the images I used before I tried to create a new gif.
You can make this calculation from the image sizes you currently use in your blog.
The biggest mistake you can make is to create a gif that is much wider than your maximum blog page width. You can check this in your theme. If you use a sidebar, the width might be between 600 and 800 px.
If you use a gif that is perhaps double the width of your actual blog page, it will be resized automatically by your blog platform. It will look fine to you, but your page loading speed will decrease dramatically because of the large file size.
Apart from the size issue, there is nothing special about including a gif in your blog posts.
Used in the right place for the right reasons gifs can be a practical tool to use as part of your blog posts to give your readers some types of information in a much better form.
Previous answers to this question
This is a preview of an assignment submitted on our website by a student. If you need help with this question or any assignment help, click on the order button below and get started. We guarantee authentic, quality, 100% plagiarism free work or your money back.
 Get The Answer
Get The Answer